Other available tools to help make web development projects quicker and more productive:

JSUnit is a unit testing framework for JavaScript. Testing JavaScript manually is time-consuming and prone to errors, but JSUnit provides the developer a simpler, automated way of doing unit tests to ensure thorough testing at a fraction of the time it would take to test manually. JSUnit allows for the execution of automated tests for multiple browsers and operating systems.

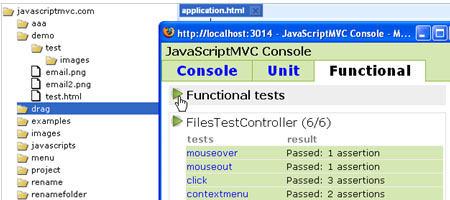
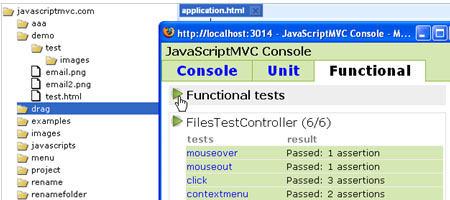
The Test plugin for JavaScriptMVC is another excellent JavaScript testing framework to help make development speedier. It was created with the concept of "JavaScript testing sucks… so we want to make it easier" in mind. The Test plugin is a comprehensive set of utilities allowing you to do unit tests as well as simulate user interaction that can occur in a web page.

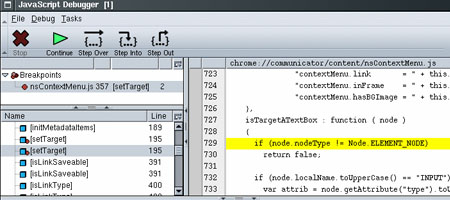
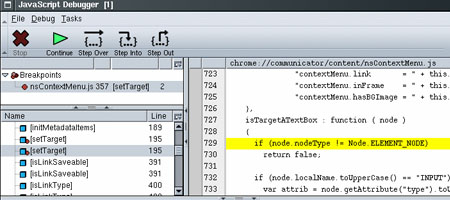
Venkman is a JavaScript debugging environment for Firefox 2, Netscape, and Seamonkey. It gives you a GUI for stepping through JavaScript code and setting break points. It also comes with a command-line interface built in. Venkman is an extension that you can easily install and download through the Firefox Add-ons section of Mozilla.org.

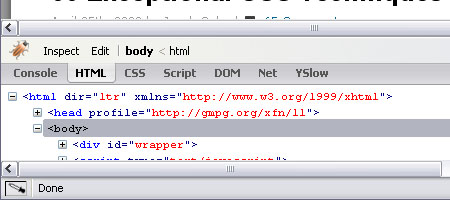
Firebug is a Mozilla Firefox extension that gives you plenty of web development tools and features. Firebug has a built-in JavaScript debugger that lets you step through your script as well as allowing you to perform benchmarks to see why your script is slow/sluggish.
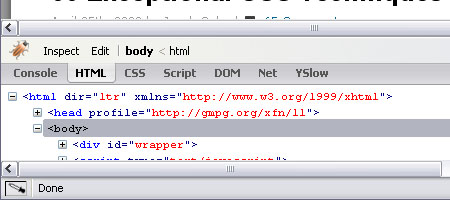
You can quickly hunt down CSS, HTML, JavaScript, and XML errors through Firebug, and it even allows you to filter and search for specific errors. Another handy feature is the DOM inspector pane which outlines a web page’s structure; very handy if you’re working on a big website or an open-source application that you’ve recently gotten involved with. It’s an awesome tool though I find that disabling Firebug when I’m not using it is helpful in speeding up normal browsing (such accessing Gmail, for example).

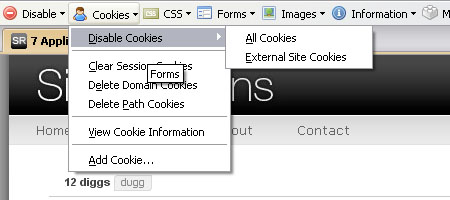
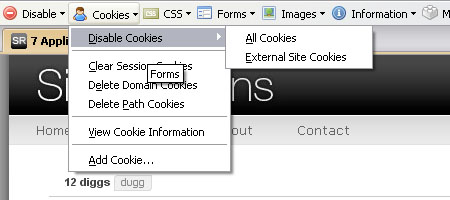
Web Developer extension is a very handy and time-saving extension for Firefox. I’ve written and recommended it plenty of times and is an extension that I use daily. You can rapidly validate your XHTML, find JavaScript/CSS errors, visualize a web page’s structure, quickly fill out web forms for testing purposes, clear your cache with a shortcut key, change XHTML on-the-fly (great for working remotely on a web design), inspect HTTP headers information, and much more.

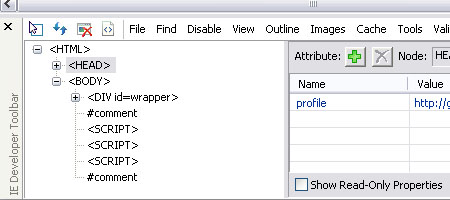
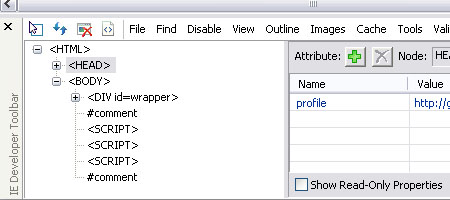
Even if you prefer Firefox (or Safari) to develop and test your web pages, you have to test your stuff in the Internet Explorer browser for cross-compatibility. Whenever I test in IE, there are plenty of times when I wish certain features in Firebug and the Web Developer extension are accessible through IE, such as the DOM inspector option or the CSS Information option. IE Developer Toolbar is the IE add-on that provides me the features I like in my Firefox extensions.

The Yahoo! Design Pattern Library is a large collection of proven optimal web design patterns to save you time in creating highly-sophisticated design solutions. Some things that you can find in the Design Pattern Library are: breadcrumb navigation, auto-complete for web forms, and drag-and-drop solutions. It speeds up development by offering solutions to common design needs so that you don’t have to re-invent the wheel.

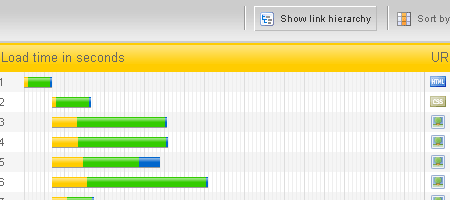
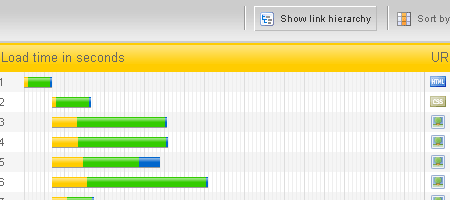
Pingdom Tools is web-based application that you can use for easily testing the performance of your web pages. It can give you information on the total loading time of a web page and the total number of objects required to render the page to give you insights on things you can leave out or combine. It gives you a visualization of how page objects are loaded and you can sort the results by load order, load time (helpful in seeing what’s taking so long to load), file size, file type, and URL.

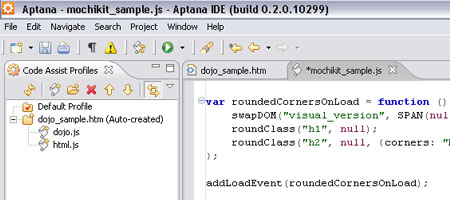
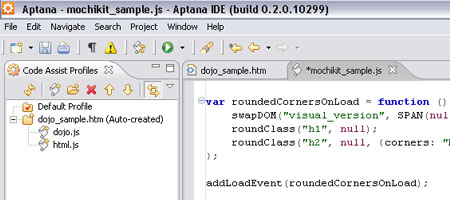
Aptana Studio is an integrated development environment (IDE) designed for Ajax-based applications. It has JavaScript debugging, an Ajax and JavaScript library that includes some popular frameworks (such as the Dojo Toolkit) syntax colorizing, HTML/CSS/JavaScript code assistance (auto-complete and tool tips) and much more. It makes Ajax development simpler and gives the developer time-saving ways of organizing and managing multiple projects.
1. JSUnit

JSUnit is a unit testing framework for JavaScript. Testing JavaScript manually is time-consuming and prone to errors, but JSUnit provides the developer a simpler, automated way of doing unit tests to ensure thorough testing at a fraction of the time it would take to test manually. JSUnit allows for the execution of automated tests for multiple browsers and operating systems.
2. Test plugin for JavaScriptMVC

The Test plugin for JavaScriptMVC is another excellent JavaScript testing framework to help make development speedier. It was created with the concept of "JavaScript testing sucks… so we want to make it easier" in mind. The Test plugin is a comprehensive set of utilities allowing you to do unit tests as well as simulate user interaction that can occur in a web page.
3. Venkman: JavaScript Debugger

Venkman is a JavaScript debugging environment for Firefox 2, Netscape, and Seamonkey. It gives you a GUI for stepping through JavaScript code and setting break points. It also comes with a command-line interface built in. Venkman is an extension that you can easily install and download through the Firefox Add-ons section of Mozilla.org.
4. Firebug

Firebug is a Mozilla Firefox extension that gives you plenty of web development tools and features. Firebug has a built-in JavaScript debugger that lets you step through your script as well as allowing you to perform benchmarks to see why your script is slow/sluggish.
You can quickly hunt down CSS, HTML, JavaScript, and XML errors through Firebug, and it even allows you to filter and search for specific errors. Another handy feature is the DOM inspector pane which outlines a web page’s structure; very handy if you’re working on a big website or an open-source application that you’ve recently gotten involved with. It’s an awesome tool though I find that disabling Firebug when I’m not using it is helpful in speeding up normal browsing (such accessing Gmail, for example).
5. Web Developer extension for Firefox

Web Developer extension is a very handy and time-saving extension for Firefox. I’ve written and recommended it plenty of times and is an extension that I use daily. You can rapidly validate your XHTML, find JavaScript/CSS errors, visualize a web page’s structure, quickly fill out web forms for testing purposes, clear your cache with a shortcut key, change XHTML on-the-fly (great for working remotely on a web design), inspect HTTP headers information, and much more.
6. Internet Explorer Developer Toolbar

Even if you prefer Firefox (or Safari) to develop and test your web pages, you have to test your stuff in the Internet Explorer browser for cross-compatibility. Whenever I test in IE, there are plenty of times when I wish certain features in Firebug and the Web Developer extension are accessible through IE, such as the DOM inspector option or the CSS Information option. IE Developer Toolbar is the IE add-on that provides me the features I like in my Firefox extensions.
7. Yahoo! Design Pattern Library

The Yahoo! Design Pattern Library is a large collection of proven optimal web design patterns to save you time in creating highly-sophisticated design solutions. Some things that you can find in the Design Pattern Library are: breadcrumb navigation, auto-complete for web forms, and drag-and-drop solutions. It speeds up development by offering solutions to common design needs so that you don’t have to re-invent the wheel.
8. Test Everything
Test Everything is a web-based application for multi-purpose testing, reducing the time it takes you to use online services and validators. Test Everything is an aggregate of over 100 tools reduced to just one web page. You can validate your XHTML for web standards and accessibility, test your design in several browsers (using the Browsershots service), check page rank, and more – all in one location.9. Pingdom Tools

Pingdom Tools is web-based application that you can use for easily testing the performance of your web pages. It can give you information on the total loading time of a web page and the total number of objects required to render the page to give you insights on things you can leave out or combine. It gives you a visualization of how page objects are loaded and you can sort the results by load order, load time (helpful in seeing what’s taking so long to load), file size, file type, and URL.
10. Aptana Studio Community Edition

Aptana Studio is an integrated development environment (IDE) designed for Ajax-based applications. It has JavaScript debugging, an Ajax and JavaScript library that includes some popular frameworks (such as the Dojo Toolkit) syntax colorizing, HTML/CSS/JavaScript code assistance (auto-complete and tool tips) and much more. It makes Ajax development simpler and gives the developer time-saving ways of organizing and managing multiple projects.

 8:23 AM
8:23 AM
 Don't Forget One Day You Will Be In The Past
Don't Forget One Day You Will Be In The Past

 Posted in:
Posted in: 










0 commentaires:
Post a Comment